EC内で商品を見つけやすくする 2つの要素とは

今回も引き続き、いかに容易に商品を見つけてもらうかについて取り上げます。
商品を簡単に見つけてもらうための2つの要素
まず、一言で「容易に見つけてもらう」といっても、それは2つの要素に分けることが出来ます。
それは「 マッチング 」と「UI」です。
マッチング は、いかにユーザーの検索条件から適切なものを提示するかです。
UIは、いかに検索操作をしやすくするかです。
例えば前回のソートロジックが重要というのは、 マッチング の問題であるといえます。
もしかして検索は、 マッチング とUIの両方の問題ですが、どちらかといえばUI側の比率が高いと言えます。
ちなみに マッチング というのは マッチング 自体がテーマですが、UIというのは大概 マッチング をいかにし易くするかというのがテーマなので、UI単体というよりも マッチング とからめたテーマであることがほとんどです。
マッチング は適切なものを出す、UIはそれを少ない操作で出す、というアプローチで「容易に」という部分に寄与すると言えます。
ちょっと変なたとえですが、店員の接客になぞらえると、マッチング がダメなのは店員の商品提案が悪い、UIがダメなのはこちらの言うことをなかなかわかってくれないようなものです。
ドリルダウンによる マッチング の具体例
具体的な例を挙げてみます。
例えばわかりやすいのは絞り込み操作です。
キーワードなど何らかの条件で検索したあとに絞り込み検索、いわゆるドリルダウンをするとします。
ドリルダウンがないのが一番悪いUIだとすると(絞り込みに関しては、です)、次に悪いのが解除できないドリルダウンです。
今は流石にほとんど見なくなりましたが、以前はドリルダウンするとそれが解除できない(するためには一からやり直すしかない)というECサイトはままありました。
解除は出来るけど、横移動ができないドリルダウンというのもあります。
例えばアパレルで色でドリルダウンしているときに、色の解除はあっても他の色の絞り込みに変えるというUIがないケースです。
この場合は一旦色のドリルダウンを解除して、あらためて違う絞り込みをすることになりますが、そもそもドリルダウンしているときというのは横(つまり兄弟関係)の絞り込みに移動したいということがままあります。
Aという条件でドリルダウンしていて良い物がないのでBにしたい、というのはまさに買い物において良くあるのではないでしょうか。
10,000円以下では見つからなかったので20,000円以下で、など日常茶飯事だと思います。
にも関わらず、まだ横の移動ができるドリルダウンというのはあまりありません。
以前にも取り上げたファセットカウントというのも、あると便利なドリルダウンの機能です。
ファセットカウントというのは、「ドリルダウンしたら何件ヒットするかをドリルダウン候補と共に表示する」という機能です。
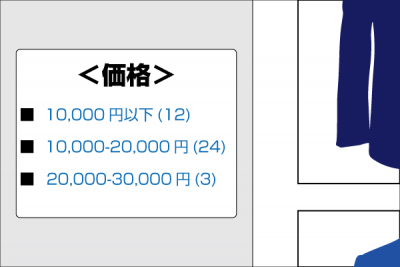
たとえば

のようなドリルダウンを目にしたことがあると思いますがこれがファセットカウントです。
ドリルダウンする「前に」ドリルダウンの結果の数がわかるので、期待できないドリルダウンはしない(避ける)というアクションが可能になります。
ファセットカウントがあると便利ですが、ひどいケースになると「候補が0件になる絞り込み条件を表示する」というものもあります。
ドリルダウンして「0件です」と言われたらかなり不愉快なのではないでしょうか。
また別の例として除外ドリルダウンという機能もあります。
「◯は表示しない」というケースです。
例えば複数選択できるドリルダウンでいつも10個のうち8つを選択するというような場合、であれば2つを除外として入力できるほうが便利です。
今はまだあまり見ないですが、今後「その条件でドリルダウンして候補があるなら適用する、もしくは上位表示する」という機能などは、まさに「容易に見つける」というためにはかなり役立つ機能であると言えます。
例えば色やサイズでドリルダウンするときに、「その色以外もあれば見たいけれど指定した色を上のほうに表示して欲しい」というものです。
優先表示ドリルダウンとでもいうべきものですね。
これは店舗であればよくあるケースです。
「◯◯を探していて、できれば色は青がいいんだけどなければ他のものでも」というような感じです。
もっと言えば「できれば青、なければ紺とか緑、それでもなければ別の色を」という複数条件を優先順位付きで伝えるということすらよくあります。
UIは正確な マッチング をサポートする道具
ファセットカウントにしても、優先表示ドリルダウンにしても、これらは マッチング がそもそもきちんと出来ていないとUIとして機能しません。

ファセットカウントの数字に「的はずれな」候補が沢山あったらファセットカウントには何の意味もないといえます。
優先表示にしても、変なものばかり上に来るようならないほうがマシと言えます。
こうしてみてみると、UIというのは マッチング をより正確にするための道具であることがよくわかります。
「容易に見つける」ためには マッチング こそが重要、そしてそれを条件として入力できるもしくは入力が簡単になるUIが良いということです。
■関連コラム■
━━━━━━━━━━━━━━━━━━━━━━━━━━━
【著者情報】
ZETA株式会社
代表取締役社長 山崎 徳之
【連載紹介】
[gihyo.jp]エンジニアと経営のクロスオーバー
[Biz/Zine]テクノロジービジネスの幻想とリアル
[ECZine]人工知能×ECことはじめ
[ECのミカタ]ECの役割
━━━━━━━━━━━━━━━━━━━━━━━━━━━
【公式SNS】
Xアカウント
Facebookアカウント
【CX向上生成AIソリューション ZETA CXシリーズ】